Dietro il coding/Che linguaggio?
Dicevamo: quale linguaggio scegliere? Mi pare che in Italia ci sia una totale, incondizionata adesione alla (validissima) proposta del MIT:
Coding = Scratch
Il sito di Scratch[1] ospita ad oggi oltre 16 milioni di progetti.
La domanda è: ma sappiamo che cos'è Scratch, da dove viene, come funziona, che limiti ha?
Scratch nasce al MIT nel 2003 con un finanziamento di ricerca della National Science Foundation, in collaborazione con diverse altre università statunitensi (Pennsylvania, Harvard, Washington e altre).
Nei ringraziamenti, vengono citati Seymour Papert e Alan Kay, ovvero l’autore del LOGO e uno degli inventori della programmazione orientata agli oggetti e delle finestre, nonché ideatore di Squeak / Etoys.
Perché Scratch è stato scelto da Code.org (e quindi dal MIUR per fondarci Programma il futuro)? Cosa ha di particolare?
Gli elementi che saltano agli occhi sono almeno due: il fatto che Scratch vada usato online e l’uso dei blocchi grafici che rappresentazione istruzioni per pilotare un robot. Non sono caratteristiche uniche di Scratch, anzi vedremo che sono piuttosto comuni, ma sicuramente hanno contribuito al suo successo. Ed entrambe meritano analisi e discussione.
Scratch è una “online community where children program and share interactive stories, games, and animations”. Bisogna quindi essere necessariamente connessi per programmare. Significa che per iniziare ad usarlo non serve scaricare, installare, aggiornare, ma basta aprire un browser e collegarsi ad un sito.
In realtà esisteva un editor offline, basato su Adobe Air. E’ una scelta strana per il MIT; né Adobe Air né l’editor offline sono OpenSource[2] (a differenza di quasi tutti gli altri ambienti dello stesso genere). Non ho idea di quanti usino la versione offline, talmente è più facile utilizzare la versione online. Ma certo questa spinta alla connessione continua, in un Paese in cui la banda larga per tutti - soprattutto in provincia - è ancora un obiettivo lontano, qualche difficoltà la crea.
In ogni caso c’erano, e ci sono ancora, anche altre comunità dello stesso genere. Quasi ognuno degli ambienti di programmazione per bambini ha un team di sviluppo che mantiene un sito con esempi, suggerimenti, guide. La comunità intorno a Scratch è la più recente, probabilmente la più attiva, non necessariamente la più interessante. Potrebbe valere la pena andare a curiosare anche nelle altre.
Il fatto che non sia necessario scrivere codice sorgente (il che, come abbiamo notato sopra, è piuttosto curioso all’interno di un progetto di “coding”).
La questione non è irrilevante. Uno dei passaggi chiave nella storia degli ambienti di programmazione per bambini è proprio il passaggio dalla scrittura di codice alla programmazione visuale. Significa che invece di scrivere “if questo then quest’altro” il programmatore deve trascinare oggetti grafici, disporli in un certo ordine, e scrivere solo dati all’interno di buchi (le variabili). La sintassi è affidata alla posizione degli oggetti, la semantica alla scrittura. Ci sono enormi vantaggi: il rischio di commettere errori di sintassi è annullato, la struttura del codice è rappresentata in forma visuale ed è più comprensibile con uno sguardo d’insieme.
Si introduce però uno iato forte tra l’attività presente (visuale) e quella futura (scrittura). Infatti gli ambienti di programmazione visuale professionali sono piuttosto pochi, dedicati di solito a domini specifici come il multimedia e, nel 99% dei casi, un programmatore scrive o modifica codice scritto.
Ci sono degli evidenti vantaggi nell’uso della scrittura: un codice scritto in qualsiasi epoca e in qualsiasi linguaggio può essere modificato con un banale editor di testo (se la licenza lo permette). E abituarsi a leggere e rileggere - vale per un testo scritto in una lingua naturale come per un codice sorgente - non è un’attività poco utile nella vita.
In ogni caso, le caratteristiche principali di Scratch sono:
- Gratuito
- Interfaccia grafica pensata per bambini
- Linguaggio imperativo, guidato dagli eventi
- Occorre registrarsi per utilizzarlo
- Non del tutto opensource

Attenzione: Scratch non è pensato per bambini che non sanno leggere, perché i blocchi hanno comunque un nome. Esistono però dei progetti (ScratchJr[3], Scratch Blocks[4]) di ambienti davvero preverbali. O quasi: come vedete qui sotto, i numeri ci sono.

Curiosando all'interno dello stesso sito di Scratch[5] o con una breve indagine su Wikipedia[6] si scopre che di ambienti di programmazione “facili”, educativi, visuali, giocosi, ne sono esistiti, e ne nascono ogni giorno, una marea.
Non servono tutti esattamente allo stesso scopo, sono diversi per tipologia di linguaggio, espandibilità, possibilità di eseguirli su dispositivi diversi, licenze d’uso.
Alcuni sono dichiaratamente alternativi a Scratch, altri ne sono estensioni. Molti si interfacciano col mondo esterno (Lego, Arduino, Raspberry PI) nello spirito della Logo Turtle.
Hanno tutti in comune l'obiettivo e il target: rendere possibile la programmazione anche a bambini che non hanno nessuna conoscenza teorica dell'informatica.
Tutti questi ambienti condividono l'idea che sia più facile iniziare a programmare senza scrivere codice, e che questa maggiore facilità sia un vantaggio anche in termini dell'acquisizione di competenze più avanzate nel futuro. E su questo presupposto dovremo tornare più avanti. Per ora limitiamoci a osservarne qualcuno.
Nota: sarà un caso se esistono progetti alternativi a Scratch che vengono dall'Austria, dalla Francia, dalla Germania, dall'Ungheria, dall'India... e non dall'Italia?
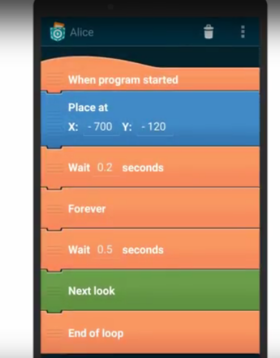
Alice
modifica- Alice è un ambiente per la creazione di storie e giochi in 3D, scritto in Java
- Creato presso la Carnegie Mellon University a partire dal 1999
- Drag and drop; la versione 3 rappresenta un'introduzione verso linguaggi più "seri", come Java
- Free ma non opensource

Squeak! /Etoys
modifica- Squeak! è un moderno interprete SmallTalk scritto in SmallTalk
- Nato nel 1996 da un gruppo di sviluppo Apple
- Etoys è stato progettato da Alan Kay presso la Disney
- Nel 2006 Etoys è stato incorporato nei computer del progetto OLPC (One Laptop Per Child)
- E' (oggi) opensource

Kojo
modifica- Kojo è proposto da una fondazione indiana, Kogics[7]
- E' ispirato fortemente da Logo ma anche da altre idee (il linguaggio Processing, Geometer Sketchpad)
- Il linguaggio usato è Scala[8] che è un moderno linguaggio funzionale
- E' opensource e scaricabile liberamente
- Qui trovi brevi istruzioni ed esempi in lingua italiana sull'uso di kojo[9] e di scala[10]

Snap!
modifica- Snap![11] è una riscrittura di Scratch fatta da Jens Mönig e Brian Harvey all'Università di California a Berkeley
- Basato sul linguaggio Scheme[12] (derivato da LISP)
- Fino alla versione 3 è stand-alone, dalla 4 online
- E' opensource (AGPL)
- I programmi possono essere riusati in vari modi (per esempio, come app mobile http://snapp.citilab.eu/)
- Si può passare dalla modalità visuale a quella codice; il linguaggio può essere esteso aggiungendo nuove strutture

Catrobat
modifica- Catrobat /Pocket Code[13] è un’iniziativa ispirata da Scratch nata presso l’Università di Graz, Austria, con ampio supporto di Google e poi di Samsumg.
- Catrobat è un ambiente visuale per creare app, che gira dentro gli smartphone.
- Permette di controllare Arduino, Raspberry PI, Lego NXT, NFC
- E' opensource

OpenRoberta
modifica- Sviluppato dal Fraunhofer Institute for Intelligent Analysis and Information Systems (IASI) a Sankt Augustin (Germania)
- Fondi Google (1 Milione di € !) e sostegno Lego
- Ambiente online per programmare il robot EV3 della Lego con il linguaggio NEPO (New Easy Programming Online)
- E' opensource

Minecraft: Education Edition
modifica- Versione online[14] del gioco Minecraft, sviluppato da una società svedese comprata da Microsoft nel 2014
- L'interfaccia di programmazione è Google Blocky, che permette di passare dai blocchi a Javascript
- Permette di collegarsi ad altre classi
- Gratis fino al 1 Novembre, poi a pagamento (5 $ anno)
- E' oggetto di una campagna di formazione di Microsoft e (probabilmente) di un accordo con il MIUR
- Proprietario
Apple Swift Playground
modifica- Ambiente educativo basato su Swift, linguaggio introdotto da Apple nel 2014
- Gratuito
- Opensource (Apache 2.0)

ToonTalk
modifica- Linguaggio visuale (l’unico tra quelli citati finora)
- Modello di programmazione per vincoli, concorrente
- Ripreso recentemente e disponibile come libreria Javascript
- Opensource (GPL 3)

Linotte
modifica- Orientato agli oggetti
- Possibilità di passare dalla modalità visuale a quella testuale Estensibile
- Lessico e sintassi francese
- Opensource (GPL 3)

A proposito di lingue
modificaA proposito di lingue e Paesi: anche i linguaggi visuali utilizzano delle etichette ("repeat", "if/then/else"). Che nella versione originale sono in Inglese, come sono ricalcate sull'Inglese molte delle istruzioni dei linguaggi di programmazione tradizionali.
Per fortuna, praticamente tutti gli ambienti che abbiamo citato possono essere proposti ai bambini nella loro lingua naturale (Italiano compreso). Il che è una caratteristica degli ambienti educativi: devono essere flessibili, adattabili agli stili degli apprendenti.
Tuttavia, forse non tutti sanno che esistono dei linguaggi di programmazione NON basati sull'inglese. Sono linguaggi che hanno lessico e sintassi ispirati a lingue diverse (Cinese, Islandese, Arabo,…). La loro sola esistenza dimostra che la connessione tra lingua naturale e linguaggio di programmazione, tra come si pensa e come si programma, è molto forte.
Ne esistono anche di educativi, come quel Linotte[15] ideato e sviluppato da Mounès Ronan, insieme con Lyra, il suo "atelier de programmation". Esistono quattro versioni di Linotte (originaria, semplice, più completa, con sintassi francese) ma si può passare facilmente da una all'altra. Anche qui, la disponibilità del codice sorgente secondo una licenza libera permette, a chi ne ha voglia, di tradurre le etichette e i messaggi anche in altre lingue oltre a quelle già disponibili.
Sarebbe bello che, una volta decisi gli obiettivi e preparate le risorse umane, una volta fissati i parametri per la scelta, si andasse a scegliere il linguaggio più adatto, tra tutti quelli disponibili, invece di scegliere sempre e solo quello più conosciuto. Per farlo, ovviamente, occorre saper distinguere tra modelli, linguaggi, licenze.
E perché bisogna registrarsi, andare di qua e di là sul web? Non si potrebbe mettere su un ambiente di apprendimento del coding sul sito della propria scuola?
Si. A patto che la soluzione scelta sia scaricabile e opensource. Ad esempio Google Blocky[16], che permette appunto di inserire un editor visuale di codice in una qualsiasi pagina web.
Un'ultima domanda: come si spiega la presenza, accanto alle maggiori università statunitensi (ma non solo) di industrie dell'IT com Microsoft e Apple tra quelli che propongono ambienti di coding per i più piccoli?
Con le parole di Riccardo Meggiato, Wired[17]:
"[...] Ma è il settore dell’educazione a formare, più dei giochi, i gusti tecnologici delle future generazioni. Uno strumento utilizzato a scopo educativo entra a far parte di una forma mentis. È il motivo per cui, chi ha qualche anno sulle spalle, da piccolo si massacrava con Sega Megadrive e ora non sfiora un videogame nemmeno da lontano, eppure continua a usare Word al posto di LibreOffice perché è sempre stato abituato a utilizzare il pacchetto Microsoft. I gusti in fatto d’intrattenimento cambiano, quelli in fatto di educazione e lavoro, semmai, evolvono."
Chiaro, no?
Note
modifica
- ↑ https://scratch.mit.edu/
- ↑ A dire il vero, su Github esiste una versione OpenSource dell'editor offline, che però è comunque basato su Flash, che non lo è.
- ↑ https://www.scratchjr.org/about.html
- ↑ https://github.com/LLK/scratch-blocks/wiki
- ↑ https://wiki.scratch.mit.edu/wiki/Alternatives_to_Scratch
- ↑ https://en.wikipedia.org/wiki/Visual_programming_language
- ↑ http://wiki.kogics.net/kogics-foundation
- ↑ http://www.scala-lang.org/
- ↑ http://minimalprocedure.pragmas.org/writings/kojo-italiano-doc/kojo-it-doc.html
- ↑ http://minimalprocedure.pragmas.org/writings/kojo-scala-appunti/kojo-scala-appunti.html
- ↑ http://snap.berkeley.edu
- ↑ https://it.wikipedia.org/wiki/Scheme
- ↑ http://www.catrobat.org/
- ↑ http://education.minecraft.net/
- ↑ http://langagelinotte.free.fr/
- ↑ https://developers.google.com/blockly/
- ↑ http://www.wired.it/gadget/computer/2016/06/14/apple-rivoluzione-swift-playground/